React vs. Vue vs. Angular: Choosing the Right Framework
Choosing the right framework made simple—compare React, Vue, and Angular to elevate your web development strategy today!

Choosing the right framework for your web application isn’t just a technical decision—it’s a pivotal moment that can shape the future of your project. Picture this: you’re on the brink of launching something remarkable. Your team is buzzing with ideas, the vision is clear, but the path forward? It’s cluttered with choices. React, Vue, Angular. Each name carries weight, each promises excellence. But which one truly aligns with your mission?
Think of it like assembling a high-performance team. You need the right mix of skills, the perfect balance of flexibility and structure, and a leader who can guide everyone towards a common goal. React is the agile specialist, nimble and versatile, ready to adapt to any challenge. Vue is the harmonious mediator, blending simplicity with power, making complex tasks feel effortless. Angular stands as the disciplined strategist, comprehensive and robust, ensuring every detail is meticulously handled.
As a founder or a decision-maker, your choice goes beyond syntax and libraries. It’s about envisioning the scalability of your project, the efficiency of your team, and the seamless experience for your users. You’re not just selecting a tool—you’re setting the foundation for innovation and growth.
Understanding the Contenders
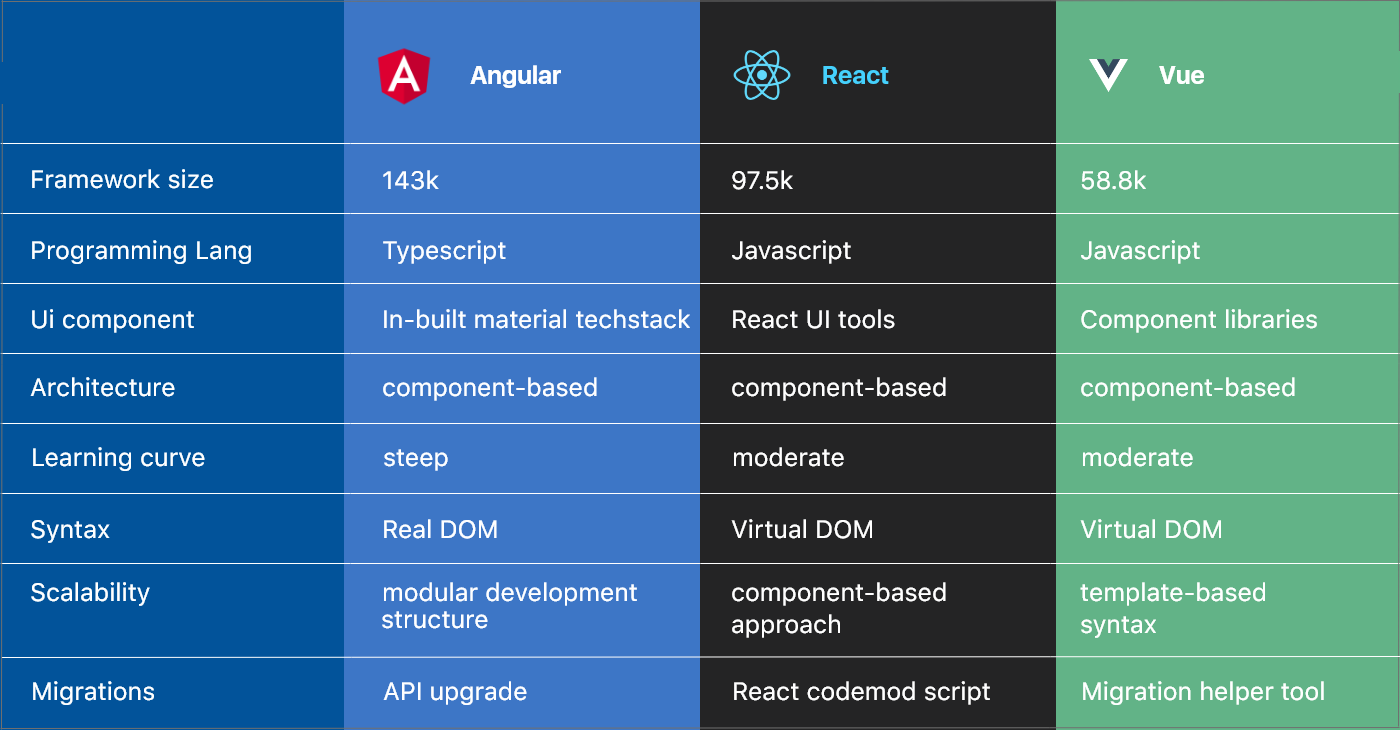
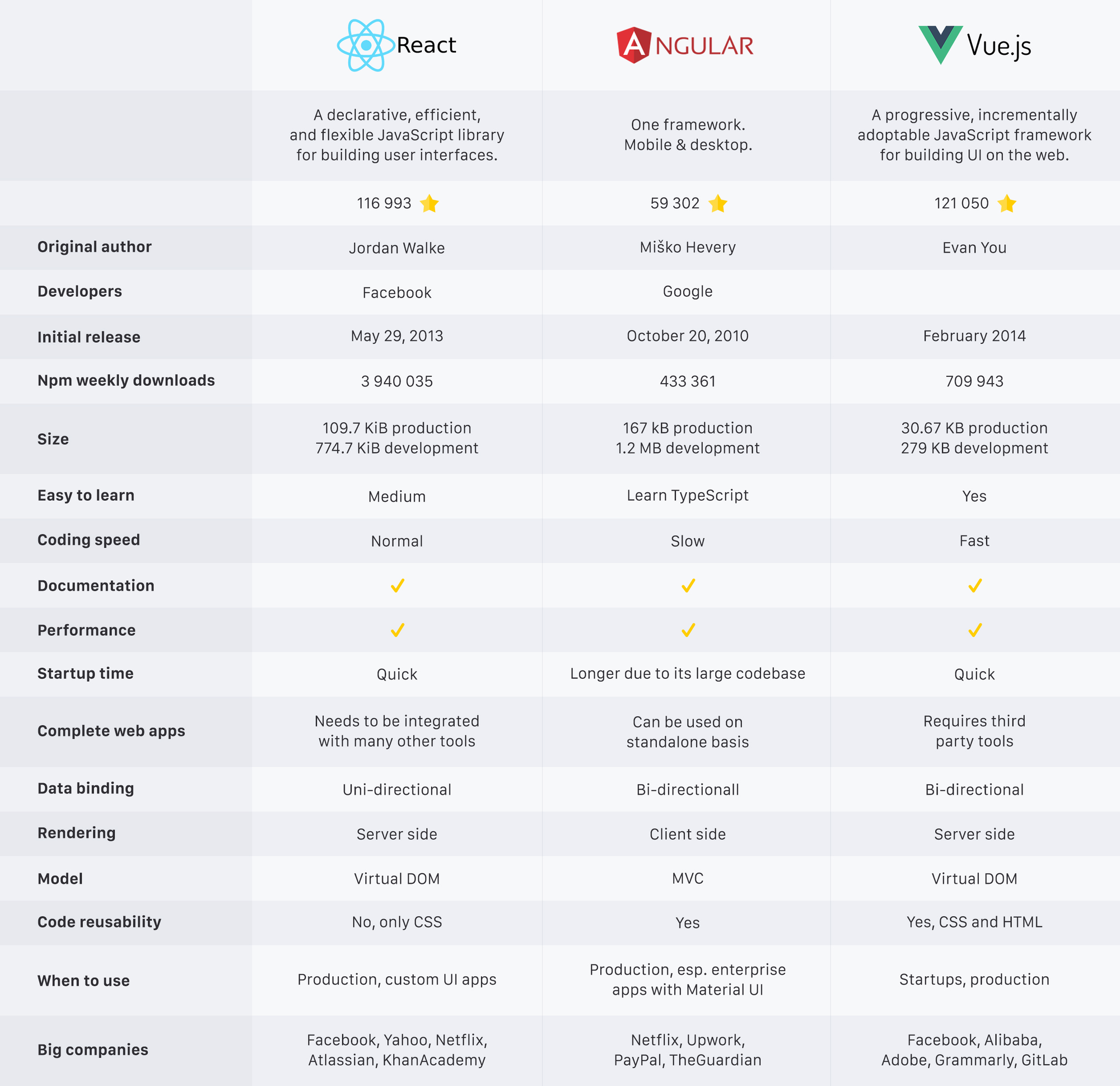
Before looking at the comparative analysis, it's important to know the basics of each framework.

React
Developer: Facebook
Initial Release: 2013
Architecture: Library for building user interfaces
Primary Language: JavaScript (with JSX)
React is renowned for its component-based architecture, allowing developers to build encapsulated components that manage their own state. Its virtual DOM implementation ensures efficient rendering, making it a favorite for building dynamic and high-performance user interfaces.

Vue
Developer: Evan You
Initial Release: 2014
Architecture: Progressive framework
Primary Language: JavaScript (with optional TypeScript support)
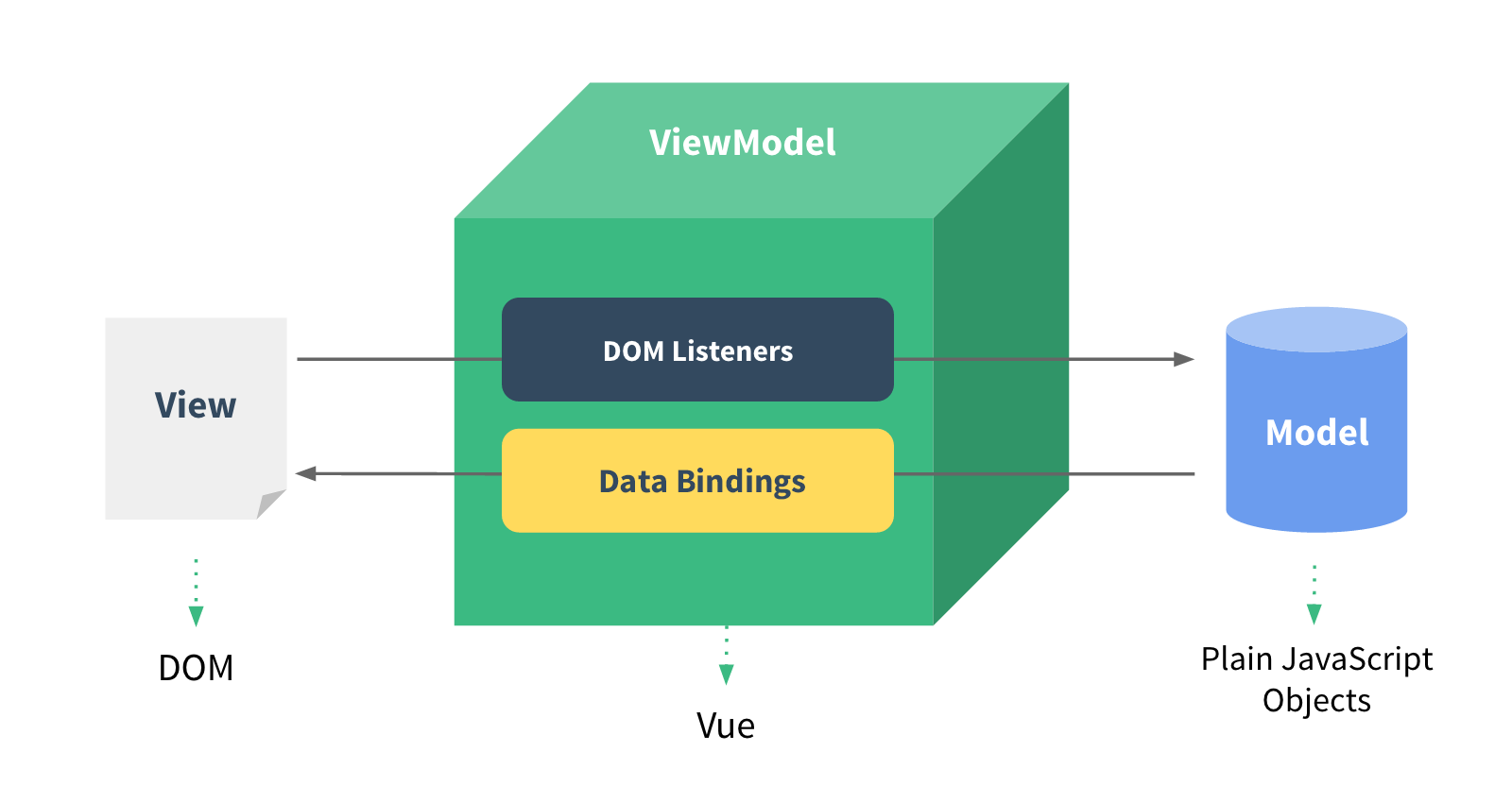
Vue positions itself as a progressive framework, meaning it can be incrementally adopted. It offers a balance between the simplicity of Angular and the flexibility of React, making it adaptable for various project scales.

Angular
Developer: Google
Initial Release: 2010 (AngularJS), 2016 (Angular)
Architecture: Full-fledged framework
Primary Language: TypeScript
Angular is a comprehensive, opinionated framework that provides a complete solution out of the box. It emphasizes strong typing with TypeScript and offers a robust set of tools for building large-scale, enterprise-grade applications.
Comparative Analysis
To get through the complexities of choosing between React, Vue, and Angular, let's examine them across several critical dimensions.

Performance
Performance is a cornerstone of user experience, affecting everything from load times to responsiveness.
| Framework | Virtual DOM | Change Detection | Bundle Size |
|---|---|---|---|
| React | Yes | Reconciliation via Fiber | ~30KB (minified) |
| Vue | Yes | Dependency tracking | ~20KB (minified) |
| Angular | No (Uses real DOM with optimizations) | Zone.js for change detection | ~150KB (minified) |
React uses a virtual DOM and React Fiber to optimize rendering and handle asynchronous updates, providing smooth performance in dynamic applications. Vue also uses a virtual DOM with a more straightforward change detection mechanism, often resulting in smaller bundle sizes and faster initial load times compared to React. Angular, while heavier due to its comprehensive feature set, employs advanced optimizations and Ahead-of-Time (AOT) compilation to mitigate performance concerns, making it suitable for large-scale applications where performance tuning is critical.
Insight: For applications prioritizing rapid user interactions and dynamic content updates, React and Vue typically offer superior performance due to their efficient virtual DOM implementations. However, Angular's optimizations are robust enough to handle complex, data-heavy applications without significant performance drawbacks.

Scalability
Scalability pertains to how well a framework can handle growing application complexity and user base.
| Framework | Modularity | State Management | Enterprise Features |
|---|---|---|---|
| React | Highly modular | Redux, MobX | Flexible integration |
| Vue | Modular with plugins | Vuex | Progressive adoption |
| Angular | Modular (NgModules) | NgRx | Built-in enterprise tools |
React offers high modularity, allowing teams to select and integrate libraries that fit their specific needs, such as Redux for state management. This flexibility can be advantageous for scaling, as teams can tailor the stack to evolving requirements. Vue maintains modularity through its plugin system and offers Vuex for state management, facilitating scalable architecture while retaining simplicity. Angular is inherently designed for scalability, providing a structured approach with NgModules and built-in enterprise features like dependency injection and comprehensive routing.
Insight: Organizations anticipating significant growth and complexity may find Angular's all-encompassing structure advantageous for maintaining consistency and manageability across large teams. Conversely, those valuing flexibility might prefer React or Vue, which allow more tailored scalability solutions.

Community and Ecosystem
A vibrant community and a rich ecosystem can accelerate development through readily available resources, libraries, and support.
| Framework | Community Size | Ecosystem Richness | Corporate Backing |
|---|---|---|---|
| React | Largest | Extensive (libraries, tools) | |
| Vue | Growing | Rich (plugins, tools) | Open-source, support from Alibaba |
| Angular | Large | Comprehensive (official tools) |
React boasts the largest community, resulting in a vast ecosystem of third-party libraries, tools, and extensive documentation. This support network can significantly reduce development time and provide solutions to common challenges. Vue has seen rapid community growth, particularly in Asia, and offers a robust set of plugins and official tools like Vue CLI and Vuex. Angular benefits from Google's backing, ensuring long-term support and a comprehensive ecosystem with official solutions for routing, state management, and form handling.
Insight: React's extensive ecosystem is ideal for teams seeking flexibility and a plethora of third-party integrations. Vue's growing community and straightforward tooling make it appealing for teams valuing simplicity and rapid development. Angular's official, integrated tools are beneficial for organizations preferring a standardized, cohesive framework with strong corporate support.
Learning Curve
The ease with which new developers can onboard and become productive is crucial for maintaining development velocity.
| Framework | Learning Curve | Documentation Quality | TypeScript Integration |
|---|---|---|---|
| React | Moderate | Excellent | Optional |
| Vue | Gentle | Excellent | Optional |
| Angular | Steep | Comprehensive | Native |
React has a moderate learning curve, primarily due to JSX and its component-based architecture. However, its clear documentation and widespread resources facilitate the learning process. Vue is often praised for its gentle learning curve, thanks to its intuitive syntax and comprehensive documentation that eases the transition for developers familiar with HTML, CSS, and JavaScript. Angular presents a steeper learning curve, given its extensive feature set, use of TypeScript, and complex concepts like dependency injection and decorators.
Insight: For organizations needing to onboard developers quickly or those with teams less familiar with modern JavaScript frameworks, Vue's simplicity is advantageous. React strikes a balance between power and learnability, making it suitable for teams with moderate experience levels. Angular requires a more significant investment in training but pays dividends in structured, large-scale application development.
Integration and Flexibility
The ability to integrate seamlessly with existing systems and adapt to varying project requirements is a key consideration.
| Framework | Integration Ease | Flexibility | Opinionatedness |
|---|---|---|---|
| React | High | Highly flexible | Low |
| Vue | High | Flexible | Low to moderate |
| Angular | Moderate | Less flexible | High |
React excels in integration flexibility, allowing teams to incorporate it into diverse tech stacks without significant restructuring. Its unopinionated nature means developers can choose their preferred libraries and architectural patterns. Vue also offers high integration ease, especially for projects requiring incremental adoption. While it maintains flexibility, it provides more structure than React, striking a balance that can benefit teams seeking guidance without strict constraints. Angular, being a full-fledged framework, is more opinionated, prescribing specific ways to handle routing, state management, and other aspects, which can streamline development but may limit flexibility in certain scenarios.
Insight: React is ideal for projects where flexibility and integration with various tools and libraries are paramount. Vue serves well for teams looking for a balance between flexibility and built-in structure, facilitating smoother integration without rigid constraints. Angular is best suited for projects that benefit from a standardized approach, reducing decision fatigue and ensuring consistency across the codebase.
Ecosystem and Tooling
Robust tooling can enhance developer productivity and streamline workflows.
| Framework | CLI Tools | Development Tools | Testing Support |
|---|---|---|---|
| React | Create React App | Extensive IDE support (VS Code, etc.) | Jest, Enzyme |
| Vue | Vue CLI | Strong IDE integration | Mocha, Jest |
| Angular | Angular CLI | Comprehensive tooling (Angular DevTools) | Karma, Protractor |
React benefits from Create React App, a powerful CLI tool that simplifies setup and configuration. Its extensive IDE support and integration with tools like Jest and Enzyme facilitate efficient development and testing workflows. Vue offers Vue CLI, which provides a streamlined setup process and robust plugin system, enhancing development speed. It integrates well with various IDEs and testing frameworks like Mocha and Jest, ensuring comprehensive testing capabilities. Angular shines with Angular CLI, an all-encompassing tool that manages project scaffolding, builds, and deployments. Its integration with Angular DevTools and testing frameworks like Karma and Protractor ensures a seamless development and testing experience.
Insight: Teams seeking rapid setup and a rich set of development tools will find React and Vue’s CLIs highly beneficial. Angular’s CLI, while more complex, offers an integrated solution that can enhance productivity for comprehensive, large-scale projects requiring extensive tooling and standardized workflows.
| Project Type | Recommended Framework | Rationale |
|---|---|---|
| Social Media Platform | React | Superior performance with virtual DOM, extensive ecosystem for dynamic UIs |
| E-commerce Application | Vue | Rapid development, flexible integration, scalable with Vuex or Pinia |
| Enterprise Resource Planning (ERP) | Angular | Robust architecture, TypeScript integration, comprehensive tooling |
| Real-Time Analytics Dashboard | React | Efficient rendering, real-time data handling with state management libraries |
| Content Management System (CMS) | Vue | Easy to integrate, lightweight, and flexible for content-heavy applications |
| Large-Scale Corporate Applications | Angular | Consistent structure, strong typing, and enterprise-grade features |
| Single Page Applications (SPA) | React or Vue | Both frameworks are well-suited for SPAs, with React offering more flexibility and Vue providing simplicity |
| Progressive Web Apps (PWA) | React or Vue | Both frameworks have strong support for PWA features through Next.js and Nuxt.js respectively |
| Cross-Platform Mobile Apps | React (with React Native) | Seamless transition to mobile development, shared codebase with web |
| Interactive Dashboards | Angular | Comprehensive tooling and built-in features support complex, interactive interfaces |

Use Cases and Examples
Understanding how these frameworks perform in real-world scenarios can provide clearer guidance.
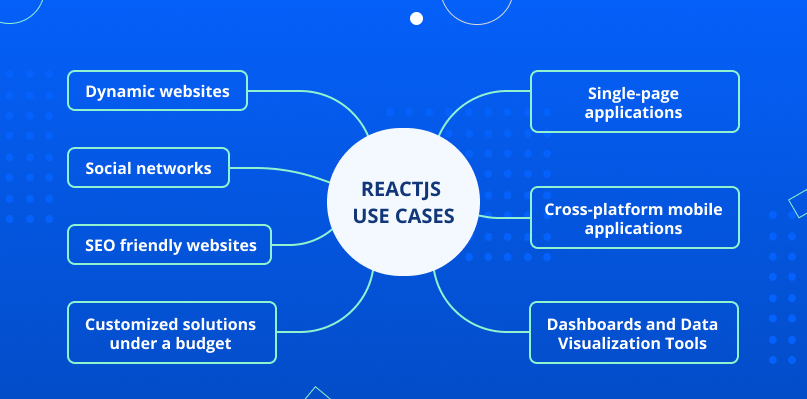
React Use Case: Social Media Platform
Consider a social media platform aiming for a highly interactive user experience with real-time updates and dynamic content. React's virtual DOM and efficient state management make it well-suited for handling frequent UI updates without compromising performance. Companies like Facebook and Instagram rely on React to manage their complex, dynamic interfaces, ensuring users experience smooth interactions even under heavy usage.
Vue Use Case: E-commerce Application
An e-commerce platform prioritizing rapid development and flexibility may find Vue an excellent fit. Its gentle learning curve allows teams to quickly implement features, while its component-based structure facilitates modular development. Alibaba, one of the world's largest e-commerce companies, uses Vue to manage its extensive front-end operations, benefiting from Vue’s scalability and ease of integration with existing systems.
Angular Use Case: Enterprise Resource Planning (ERP) System
For a large-scale ERP system requiring robust architecture, TypeScript, and comprehensive tooling, Angular stands out. Its opinionated structure ensures consistency across large development teams, while features like dependency injection and NgModules support maintainable and scalable codebases. Companies like Microsoft utilize Angular for complex applications where structure and maintainability are paramount.
Strategic Considerations for Decision-Makers
When choosing the right framework, it's crucial to align the decision with your organization's strategic objectives and technical requirements. Here are specific tactics to guide this alignment:
Assessing Team Expertise and Resources
Evaluate your team's familiarity with JavaScript frameworks and their ability to adapt to new technologies. If your team has prior experience with TypeScript or prefers strongly-typed languages, Angular might be more suitable. Conversely, if your developers are well-versed in JavaScript and seek flexibility, React or Vue could be better choices.
Practical Example: A team with a strong background in JavaScript and a preference for flexible architecture might excel with React, using its extensive ecosystem to build custom solutions tailored to their needs.
Project Requirements and Complexity
Analyze the complexity and scope of your project. Large-scale applications with intricate requirements might benefit from Angular's comprehensive features and structured approach. For projects that require high interactivity with frequent UI updates, React’s efficient rendering can be advantageous. Vue is ideal for projects that need rapid development without sacrificing flexibility.
Practical Example: Developing a real-time analytics dashboard with frequent data updates and a need for high responsiveness would benefit from React's performance optimizations and component-based architecture.
Long-term Maintenance and Scalability
Consider the long-term maintenance implications and scalability needs. Angular's standardized structure can simplify maintenance in large teams, while React’s flexibility may require more disciplined practices to maintain consistency. Vue offers a middle ground, providing structure without being overly prescriptive.
Practical Example: A growing enterprise planning to scale its application across multiple teams might prefer Angular for its consistent architecture and built-in tools that facilitate maintainability and scalability.
Integration with Existing Systems
Evaluate how well the framework integrates with your existing technology stack. React's flexibility allows it to be integrated into diverse environments, while Vue’s progressive nature makes it easy to adopt incrementally. Angular, being a full-fledged framework, might require more extensive integration efforts but offers a cohesive solution once integrated.
Practical Example: Integrating a new front-end into an existing backend built with Node.js and Express can be seamlessly achieved with React, allowing for selective adoption and minimal disruption to the existing system.
Cost and Time to Market
Factor in the cost and time to market. Vue’s simplicity and gentle learning curve can accelerate development cycles, reducing time to market. React, with its vast ecosystem, can make use of existing libraries to expedite feature development. Angular’s comprehensive tooling might involve a steeper initial investment but can streamline long-term development processes.
Practical Example: Launching a Minimum Viable Product (MVP) quickly might be best served by Vue due to its rapid development capabilities and ease of use, enabling faster iterations based on user feedback.
Dealing with the Decision-Making Process
To systematically approach the decision, consider the following steps:
1. Define Your Project's Core Requirements
Outline the essential features, performance benchmarks, and scalability needs of your project. Understanding the specific requirements will help identify which framework aligns best with your goals.
2. Evaluate Team Skillsets and Learning Capacities
Assess your team's current expertise and their capacity to learn and adopt new technologies. This evaluation ensures that the chosen framework complements your team's strengths and minimizes the learning curve.
3. Prototype and Experiment
Develop small prototypes or proof-of-concept projects using each framework. This hands-on experimentation provides practical insights into how each framework performs in the context of your project’s specific requirements.
4. Analyze Community and Support
Investigate the availability of community support, documentation quality, and the presence of active forums or user groups. Robust community support can be invaluable for troubleshooting and staying updated with best practices.
5. Consider Future Maintenance and Evolution
Think beyond the initial development phase. Evaluate how easy it will be to maintain, update, and scale the application over time with each framework.
Case Studies: Real-World Applications
Examining how prominent organizations benefit from these frameworks can offer practical insights.
Facebook and React
Facebook developed React to address the complexities of building and maintaining its dynamic user interfaces. React's component-based architecture allowed Facebook to manage its growing codebase efficiently, ensuring high performance and scalability. The framework's flexibility enabled seamless integration with various parts of Facebook's ecosystem, highlighting its suitability for large-scale, high-traffic applications.
Alibaba and Vue
Alibaba adopted Vue for its lightweight and flexible nature, facilitating rapid development and easy integration with existing systems. Vue's simplicity enabled Alibaba to maintain a high development velocity, while its component-based structure supported the scalability required for Alibaba's vast e-commerce platform. This case underscores Vue's effectiveness in scenarios demanding both speed and scalability.
Google and Angular
Google employs Angular for several of its enterprise-level applications, benefiting from Angular's comprehensive tooling and structured approach. The framework's emphasis on TypeScript enhances code maintainability and robustness, essential for Google's complex and mission-critical applications. Angular's strong typing and dependency injection further contribute to the reliability and scalability of these systems.
Emerging Trends and Future Outlook
Staying abreast of emerging trends can inform long-term framework viability and alignment with industry directions.
| Framework | SSR/SSG Support | Primary Tool/Library | Key Features | Ideal Use Cases |
|---|---|---|---|---|
| React | SSR & SSG | Next.js | Automatic code splitting, server-side rendering, API routes | SEO-focused websites, dynamic content-heavy applications |
| Gatsby | Static site generation, rich plugin ecosystem | Blogs, marketing sites, documentation | ||
| Vue | SSR & SSG | Nuxt.js | Modular architecture, automatic code splitting, static site generation | Universal applications, SEO-optimized sites |
| Gridsome | GraphQL data layer, optimized for performance | Static sites, content-rich applications | ||
| Angular | SSR & SSG | Angular Universal | Server-side rendering for Angular applications, pre-rendering | Enterprise applications requiring SSR for performance and SEO |
Server-Side Rendering (SSR) and Static Site Generation (SSG)
All three frameworks support SSR and SSG, enhancing performance and SEO capabilities. React's Next.js and Vue's Nuxt.js are popular choices for SSR, while Angular Universal provides Angular-specific solutions. Evaluating the framework's support for these features is crucial for projects where SEO and initial load performance are paramount.
Progressive Web Apps (PWAs)
The growing demand for PWAs necessitates frameworks that facilitate offline capabilities, push notifications, and responsive design. React, Vue, and Angular all offer robust support for building PWAs, but their specific tooling and community support can influence the ease of implementation.
TypeScript Adoption
TypeScript's adoption is rising due to its benefits in catching errors early and improving code maintainability. Angular’s native support for TypeScript provides a seamless development experience, while React and Vue offer optional TypeScript integration, allowing teams to choose based on their preferences and project requirements.
Micro-Frontends Architecture
The micro-frontends approach, which decomposes front-end monoliths into smaller, manageable pieces, is gaining traction. React's flexibility and component-based nature make it a strong candidate for micro-frontends, while Vue's modularity also supports this architecture. Angular's opinionated structure can be both a strength and a limitation in this context, depending on the specific implementation needs.
Insight: As the industry evolves, frameworks that adapt to modern development paradigms like SSR, PWAs, and micro-frontends will offer sustained value. Assessing each framework’s roadmap and community adoption of these trends can provide foresight into their long-term suitability for your projects.
Making the Strategic Choice
Choosing between React, Vue, and Angular isn't about identifying a one-size-fits-all solution but about aligning the framework's strengths with your organization's strategic goals and technical requirements. Here are some final considerations to guide your decision:
Align with Business Goals
Ensure that the framework supports your business objectives, whether it's rapid time-to-market, scalability, performance, or ease of maintenance. The right framework should enable your team to meet and exceed these goals efficiently.
Consider Long-Term Viability
Evaluate the framework's roadmap, community support, and corporate backing to ensure its long-term viability. A framework with strong backing and active development is more likely to receive ongoing updates, security patches, and feature enhancements.
Foster Developer Satisfaction
Consider your team's preferences and satisfaction with the framework. Developer productivity and morale can significantly impact project success, making it essential to choose a framework that your team enjoys working with and feels confident in.
Plan for Flexibility and Adaptation
Choose a framework that allows for flexibility and adaptation as your project evolves. The ability to integrate new technologies, adopt different architectural patterns, and scale seamlessly will support your project's growth and changing requirements.
Conclusion
Selecting the right front-end framework—React, Vue, or Angular—is a multifaceted decision that intertwines technical considerations with strategic business objectives. React offers unparalleled flexibility and a vast ecosystem, making it ideal for dynamic, high-performance applications. Vue strikes a balance between simplicity and power, facilitating rapid development and scalability with ease. Angular provides a comprehensive, structured framework suited for large-scale, enterprise-grade applications demanding robustness and consistency.
For early-stage founders and decision-makers, this choice should align with your project's specific requirements, your team's expertise, and your organization's long-term vision. By meticulously evaluating each framework's strengths, understanding your unique needs, and considering real-world use cases, you can make an informed decision that propels your project toward success.
Remember, the optimal framework is not just about current trends but about how well it fits into your strategic blueprint, enabling your team to build, maintain, and scale applications that drive your business forward.



