Hybrid Mobile App Development: Getting Started with Flutter
Thinking of hybrid app development? Learn why Flutter's performance and simplicity make it worth the leap.

There's a buzzword that keeps popping up in mobile development circles: Flutter. Chances are, if you're knee-deep in the world of mobile apps, you've heard it. But the real question is, do you know why it's worth all the hype?
You're not alone if you're a CTO, tech enthusiast, or product owner looking at the hybrid app landscape and wondering if Flutter is worth your time. There’s so much noise, but also a lot of unfiltered insight waiting to be tapped into. Let me share with you a blend of our experience as an outsourced dev company—and maybe help you see why Flutter might just be your ticket to successful hybrid mobile app development.

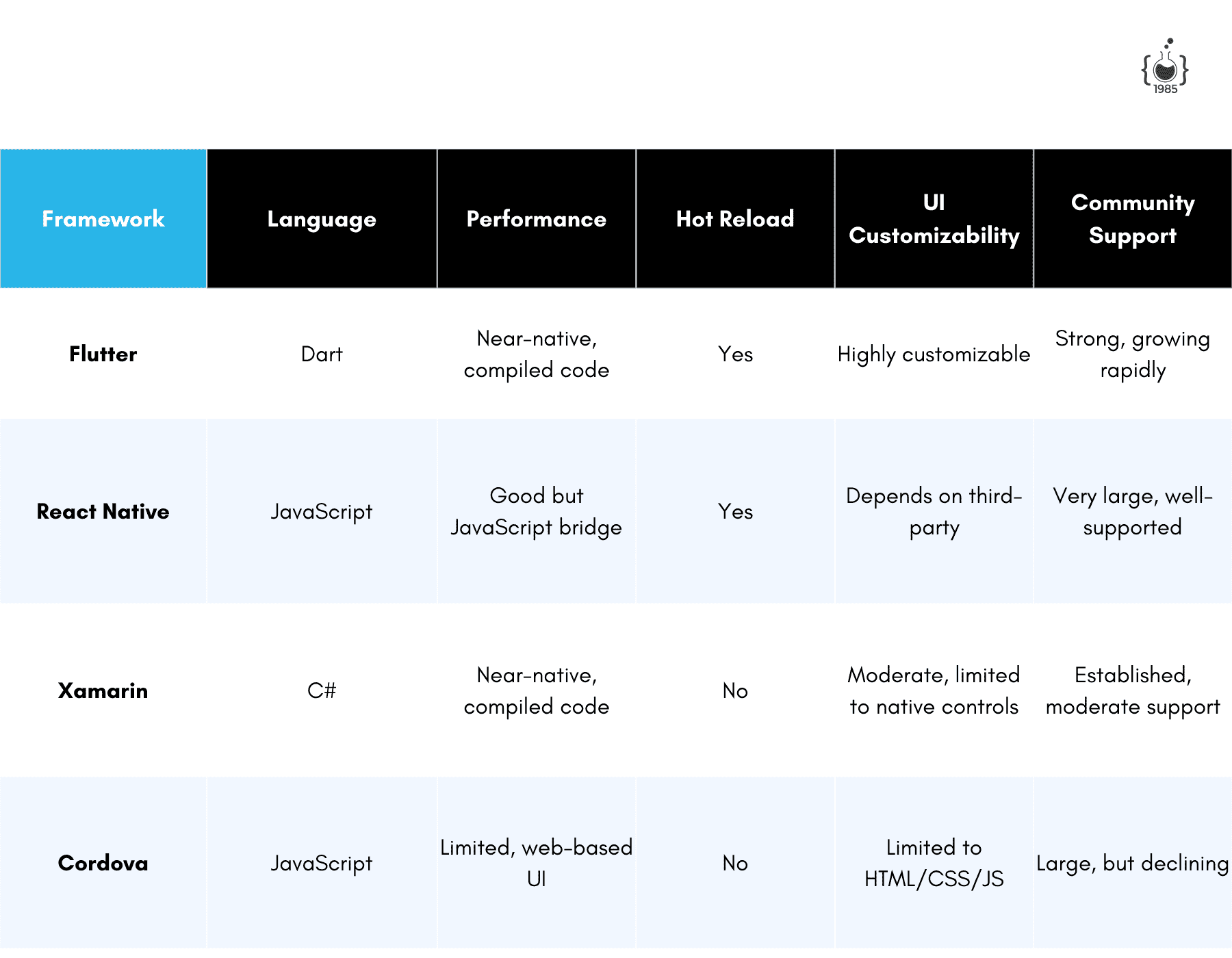
1985, our company, has been dealing with the ups and downs of hybrid mobile app development for years. We’ve tried it all—React Native, Xamarin, Cordova—you name it, we’ve dabbled in it. But Flutter? It's different. Not just because of the sleek UI or the active community, but because it’s genuinely made the tedious parts of our job a little less tedious. Let’s break it down.
Flutter: A Hybrid Powerhouse
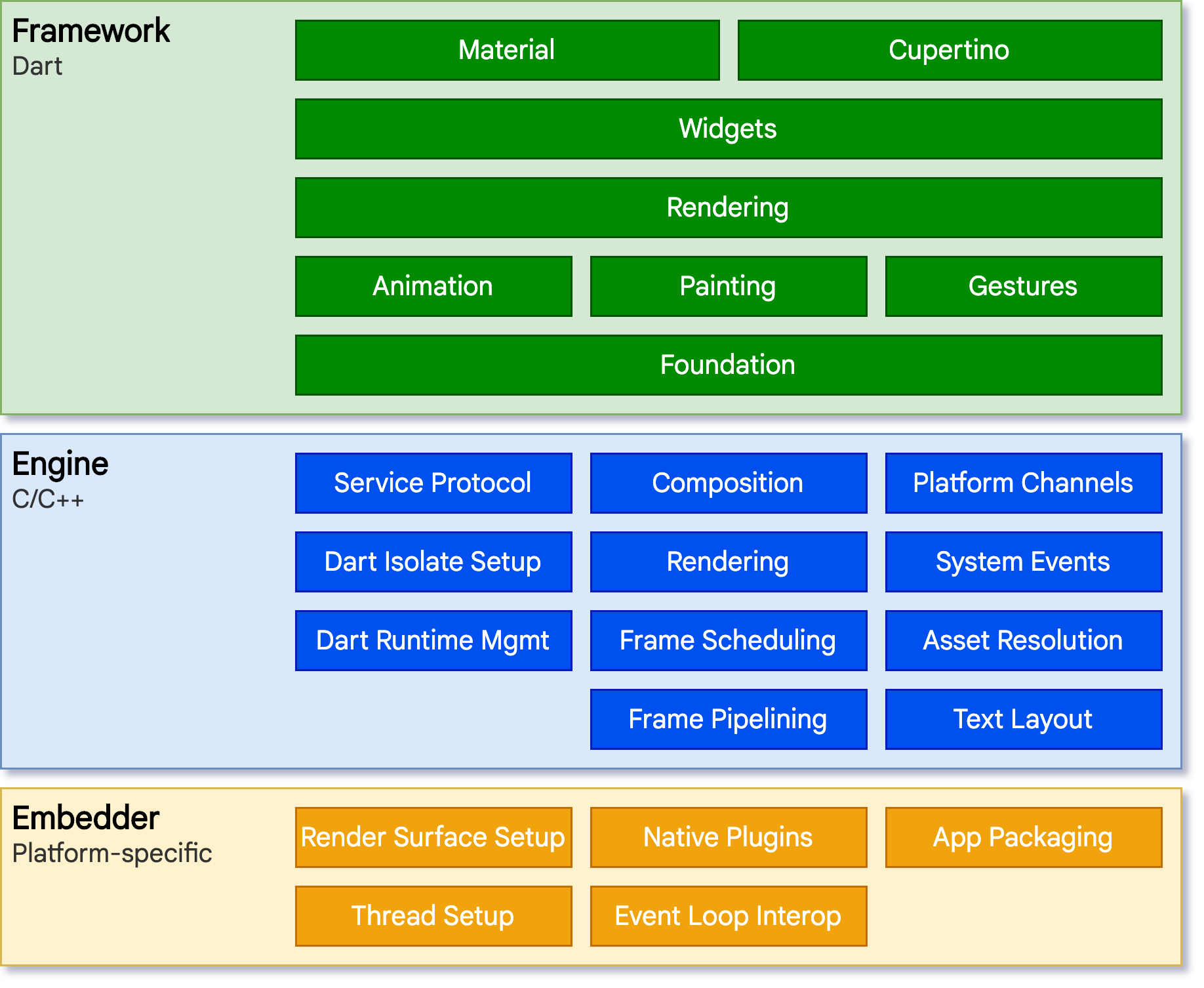
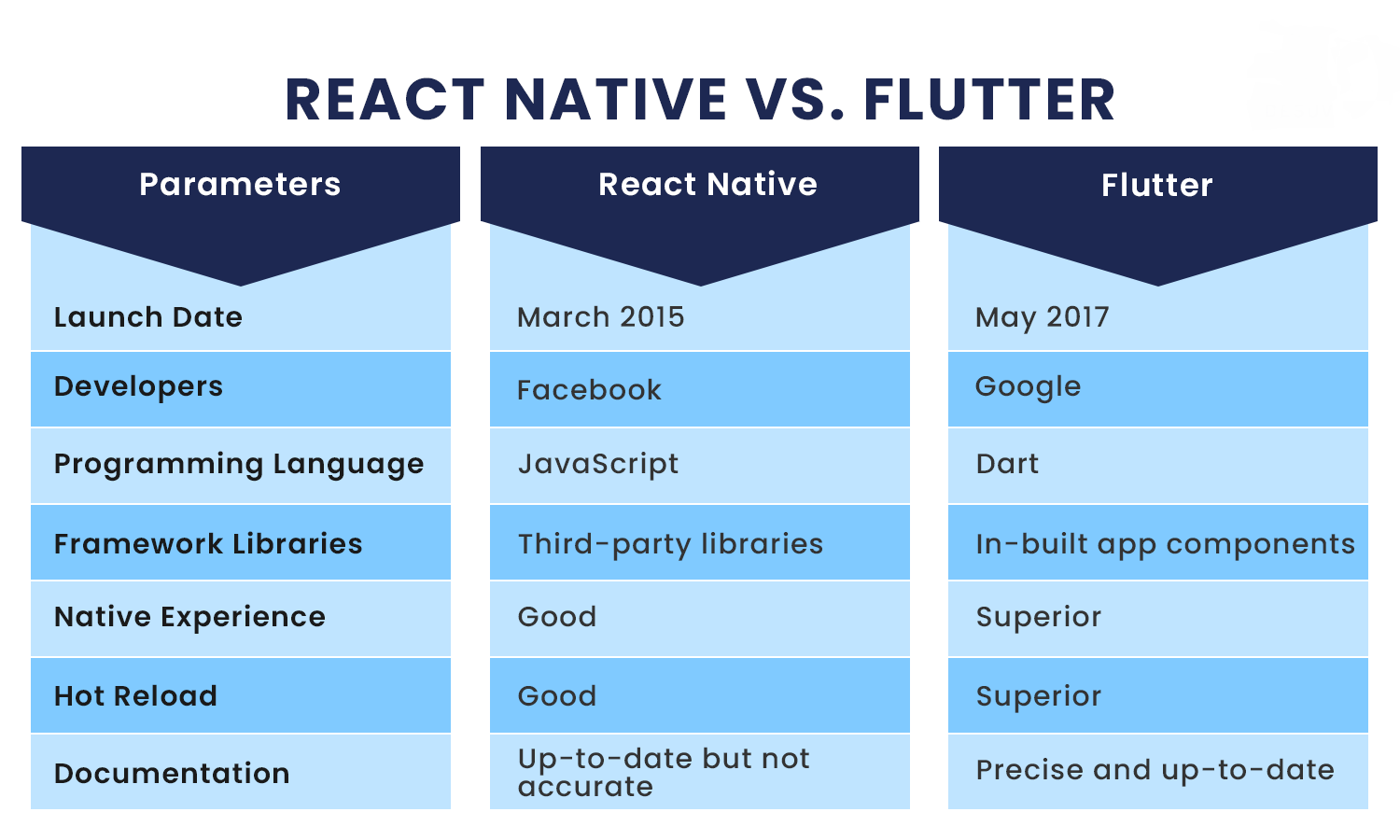
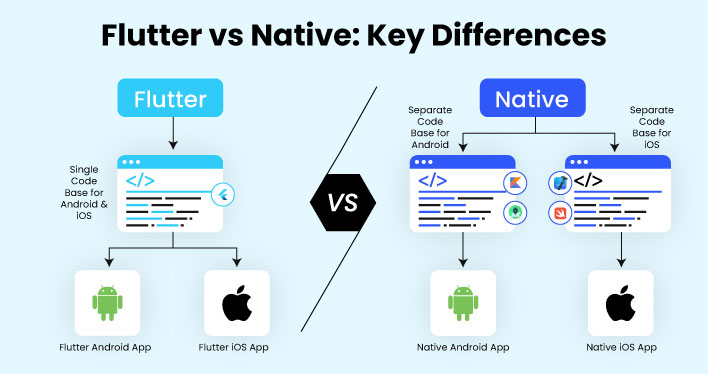
Flutter is Google’s brainchild, and it’s a toolkit designed to build natively compiled applications across mobile, web, and desktop with a single codebase. That means less redundancy, fewer headaches, and a lot more consistency. There’s something elegant about writing a feature once and seeing it work smoothly on both iOS and Android.

From our experience, Flutter's appeal lies not just in its promise of cross-platform compatibility, but in its actual execution. For years, hybrid app frameworks have teased us with the idea of writing code once and deploying everywhere, but developers know the reality—it almost always comes with compromises.
Flutter, however, delivers a smoother experience, and, to be honest, fewer of those compromises. It’s not about skipping the grind, but rather making sure your time and resources are spent well, without excessive debugging or inconsistencies between platforms.
Why Flutter Over Others?

Performance That Comes Close to Native: Performance has always been the Achilles' heel of hybrid app development. Flutter stands out because it compiles to native machine code. Unlike JavaScript-based frameworks like React Native, Flutter’s use of Dart and its direct compilation give it a noticeable boost in performance. There’s minimal lag when rendering, animations are smooth, and scrolling feels intuitive—important if your app is trying to capture picky end users.
Beautifully Customizable Widgets: Flutter’s widgets are where it shines. It gives developers a treasure chest filled with customizable options to tailor an app’s appearance and behavior. The Material and Cupertino widget sets are intuitive and allow a developer to create a UI that feels either inherently Android or iOS without a ton of overhead.A lot of clients—especially those in the US and Europe where our target market lies—demand that apps look polished and responsive. They don’t want an app that just works; they want an app that looks great while doing it. Widgets in Flutter give us the power to accomplish that seamlessly.
Hot Reload: If you’ve spent time debugging code—and who hasn’t?—you’ll know how invaluable Flutter’s hot reload feature is. It allows you to see changes instantly, without losing the state of the app. Forget about those long rebuild times. You tweak your code, and you see the effect immediately—no fuss, no friction. When clients want rapid prototyping, hot reload helps us save time and money, both precious commodities.

Getting Started: The Essentials
Before you dive into writing your first Flutter app, there are some essentials to get squared away. Most of these are about setting the right expectations—with your team, with your clients, and with yourself.
Learn Dart, Love Dart
First things first, you have to get acquainted with Dart. If you’re coming from a JavaScript background, Dart will feel different. It’s not a painful adjustment, but it’s something you’ll need to be mindful of. Dart is similar to Java or C# in its object-oriented nature, with a syntax that feels comfortable once you’re used to it.
Dart was chosen for a reason—it’s fast, modern, and allows Flutter to do its thing without having to bridge to JavaScript. The learning curve is real but manageable. There’s a whole host of resources out there, but the key is to learn by doing. Build small things. Play around with DartPad. Once you understand the foundations, it’ll make Flutter feel a lot more intuitive.
Set Up Your Environment
Like most modern toolkits, Flutter's environment setup is fairly straightforward. You’ll need Flutter SDK, an IDE (VS Code and Android Studio are popular choices), and, of course, Android and iOS emulators for testing.
What makes Flutter stand out is its documentation. Google’s put a lot of effort into making Flutter’s setup as painless as possible. There’s a reason why developers rate Flutter’s documentation so highly—it’s because you’re not left hanging mid-way through setup, wondering why your Android emulator isn’t behaving.

Things to Know Before Starting Your Project
While Flutter has plenty of advantages, it’s important to consider a few caveats. From our experience at 1985, the decision to use Flutter should be based on the nature of the project and its objectives.
Not Ideal for Every App Type
Some apps—especially those that need deep integration with native services—may not be best suited for Flutter. Think applications requiring heavy-duty Bluetooth communication or apps that rely heavily on native hardware APIs beyond the basics. There are plugins available, sure, but there can be limitations or extra complications when you start relying heavily on non-standard hardware functionality.
In our projects, we often ask ourselves: Does this app need to squeeze out every ounce of native performance? If the answer is yes, we may be better off sticking with native development. If the app requires sophisticated animations but isn’t highly demanding on the underlying hardware, Flutter might be just the tool.
Codebase Sharing Isn’t Always Perfect
The dream of "write once, run anywhere" is never fully realized in the hybrid app world—Flutter included. We’ve noticed that there are certain platform-specific quirks that can require tweaks. So while Flutter gets you 90% of the way there, it’s good to budget for that last 10% to iron out specific bugs or inconsistencies on iOS vs Android.
Our advice? Factor in those tweaks. Clients love hearing that you’re prepared for the worst-case scenarios, and it’ll save you a world of trouble down the line when different versions of your app start acting up.

Performance Insights: Real vs Ideal
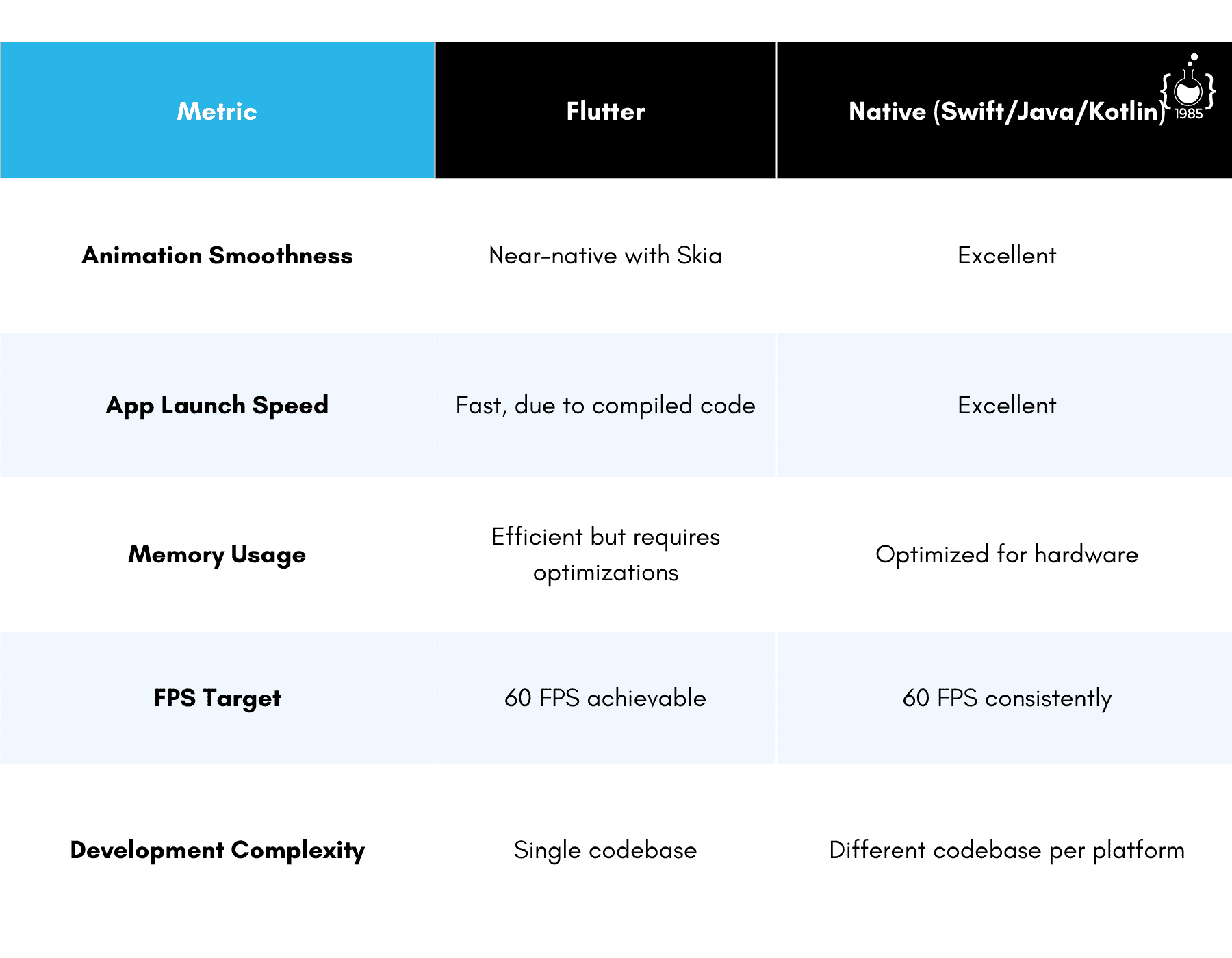
Performance-wise, Flutter is impressive. A lot of our clients are concerned about the user experience—how smooth transitions are, how responsive the app feels. They want the polish of a native app without doubling the budget, and Flutter delivers. But there’s a catch.
In our own tests, Flutter's Skia graphics engine is where a lot of the magic happens. The UI is rendered consistently across devices, which means fewer UI bugs. Still, the challenge comes with memory management. Apps with a large number of widgets or too much on-screen content can experience slowdowns if not optimized properly. This is especially relevant if your app involves complex animations or large data sets.
To mitigate this, make sure to utilize tools like DevTools and Flutter Inspector. Identify areas that could use optimization—reducing widget rebuilding, offloading heavy processes, and optimizing images can go a long way. Also, relying on plugins to handle CPU-heavy operations often leads to better performance. You don’t need to write everything in Dart—sometimes delegating to native code or optimizing via a well-established plugin works wonders.
The 60 FPS Rule
A target many developers set is to maintain 60 FPS, which ensures the app runs smoothly. This is important for apps where the experience matters—games, consumer-focused products, interactive UIs. We found that some of our apps would dip below this if too many animations were on-screen at once.
The lesson here: don’t try to do too much. Keep it simple. Focus on the key features of the app and make them feel good. Flutter helps, but overloading it will still lead to lag. Balance your ambitions with your resources.

Tooling & Plugin Ecosystem
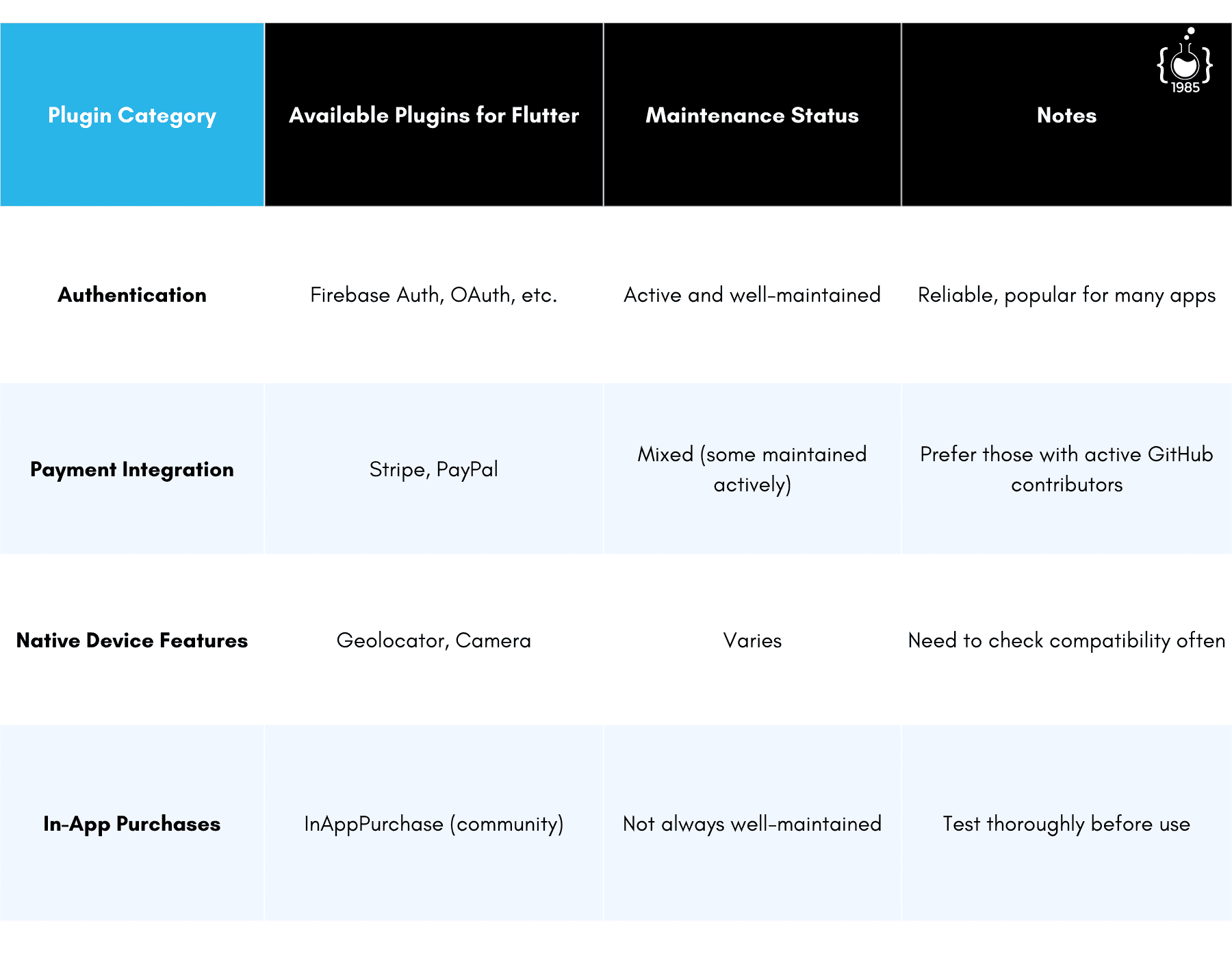
Flutter’s community and plugin ecosystem are strong points worth emphasizing. The sheer number of plugins available on pub.dev allows developers to save significant time when adding features that may otherwise require extensive work. Need authentication? There’s Firebase Authentication. Need payments? Stripe has got you covered.
However, it’s crucial to understand that not every plugin is maintained. We learned this the hard way when a client needed in-app purchases. The plugin we initially used wasn't being actively maintained, leading to compatibility issues with newer versions of Flutter and resulting in quite a bit of rewriting from scratch.
When choosing plugins, prefer ones with active maintainers and large community support. Also, prepare to contribute back to plugins or even fork them if needed—sometimes, the only way to meet a deadline is to roll up your sleeves and get into the nitty-gritty.

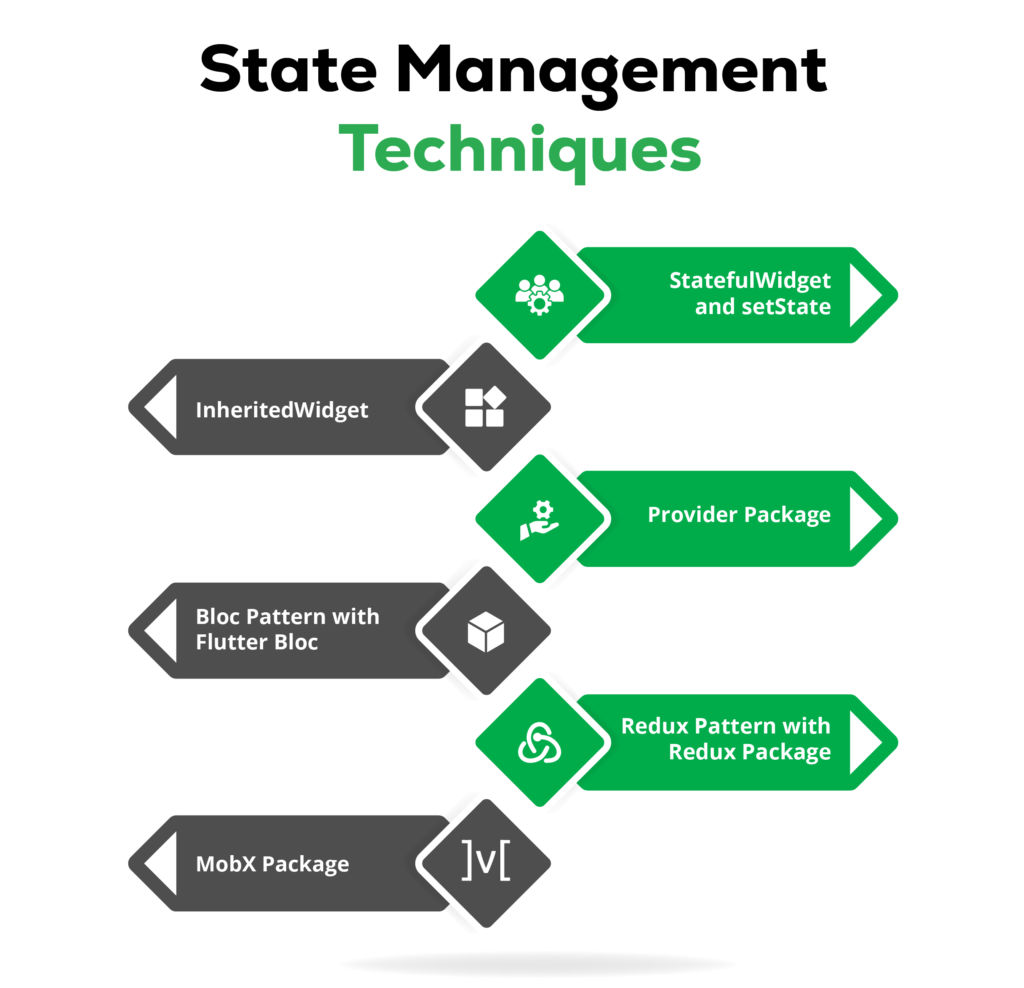
State Management: A Balancing Act
Another critical aspect to consider is state management. As your Flutter project grows in complexity, managing the state of your application becomes challenging. There are numerous options—Provider, Riverpod, Bloc, to name a few. Choosing the right solution depends on your team’s familiarity and the complexity of the application.
We found Provider to be an excellent choice for smaller projects—simple to use, easy to grasp. For larger-scale projects, Bloc offered us more control and structure, especially when it came to separating business logic from UI code.
Testing, Testing, Testing
Testing in Flutter is straightforward. Whether it’s unit testing, widget testing, or integration testing, Flutter provides robust options. The key insight from our work at 1985 is that Flutter’s widget testing is immensely powerful. It allows for UI testing on a granular level, helping ensure that the visuals are consistent across devices.
We once had a client facing a critical issue—their app worked perfectly on Android, but some widgets weren’t rendering properly on iOS devices. Our tests on Flutter helped us quickly pinpoint that a certain third-party plugin was the culprit. Automated tests are worth their weight in gold—especially when an update to Flutter or a third-party package breaks something that used to work.

Looking at the Big Picture
Adopting Flutter is not without its growing pains. There’s a slight learning curve, especially if you’re coming from JavaScript-heavy frameworks. Some elements that might seem simple in other environments need a rethink here. Yet, once you’re over that hump, the productivity gains are immense.
In a world that’s becoming increasingly hybrid—whether that’s work arrangements, technology stacks, or app development—Flutter brings a nuanced balance between speed and quality. It’s for those who want a great user experience without completely emptying their development budget.
Worth the Leap?
Is Flutter perfect? No. Nothing ever is. But for a lot of our projects, it’s the best solution available. The cost savings, the speed to market, and the consistent performance across platforms mean that our clients end up happier. And when clients are happy, we're happy.
If you’re thinking of adopting Flutter for hybrid mobile app development, the key is to understand where it fits and where it doesn't. Don’t try to force it into projects that need to leverage platform-specific features extensively. But for most use cases—consumer apps, MVPs, or anything where speed to market is key—it’s worth the investment.
Wrapping Up
We at 1985 have come to appreciate the place that Flutter has carved out for itself in the hybrid development landscape. It’s powerful, but not overpowering. It’s versatile, but not a silver bullet. If you’re considering Flutter, it’s best to go in with your eyes open—prepared to make adjustments along the way.
Take the time to learn Dart. Get comfortable with its widgets. And remember, the journey might have its bumps, but the destination—a beautiful, functional, and cost-effective app for both iOS and Android—is well worth the ride.
And if you need help along the way? You know where to find us.



